In Blindspot maken spelers kennis met de meest voorkomende onbewuste vooroordelen op de werkvloer. Deze Serious Game kan worden gebruikt om ervoor dat zorgen dat medewerkers het gesprek over unconscious bias aan gaan en reflecteren op de vooroordelen die aanwezig zijn in de organisatie.
Iedereen met een brein heeft biases. Het is een consequentie van mens zijn. Om je bewust te worden van jouw biases, kun je slechts één ding doen: kennis opdoen. Dat doe je bijvoorbeeld door Blindspot te spelen met jouw collega’s. Op basis van deze gedeelde ervaring wordt de juiste setting gecreëerd om te spreken over voorbeelden en ervaringen. Blindspot is een een ideale tool als laagdrempelige aftrap of onderdeel van een organisatiebreed programma over diversiteit en inclusie.
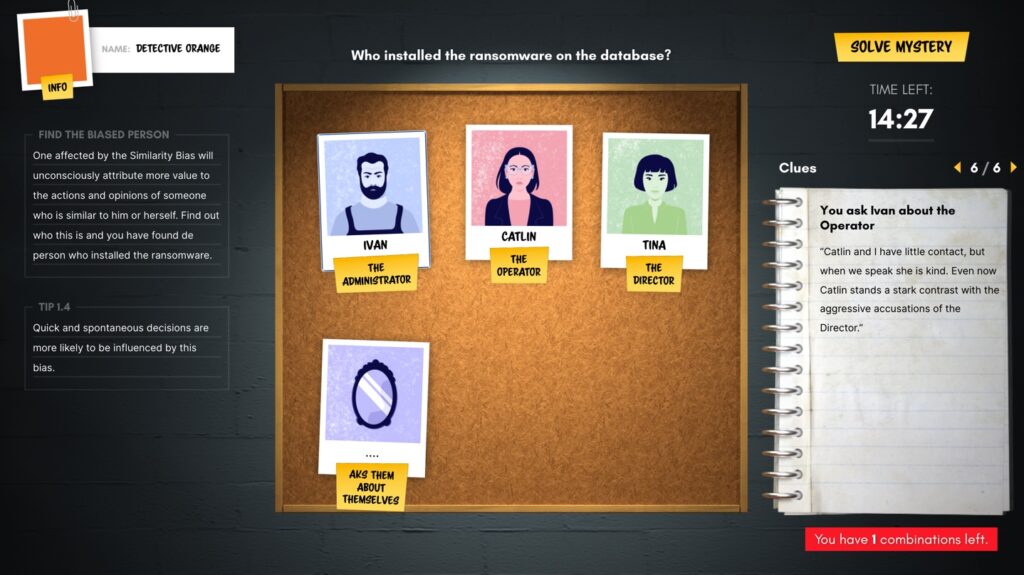
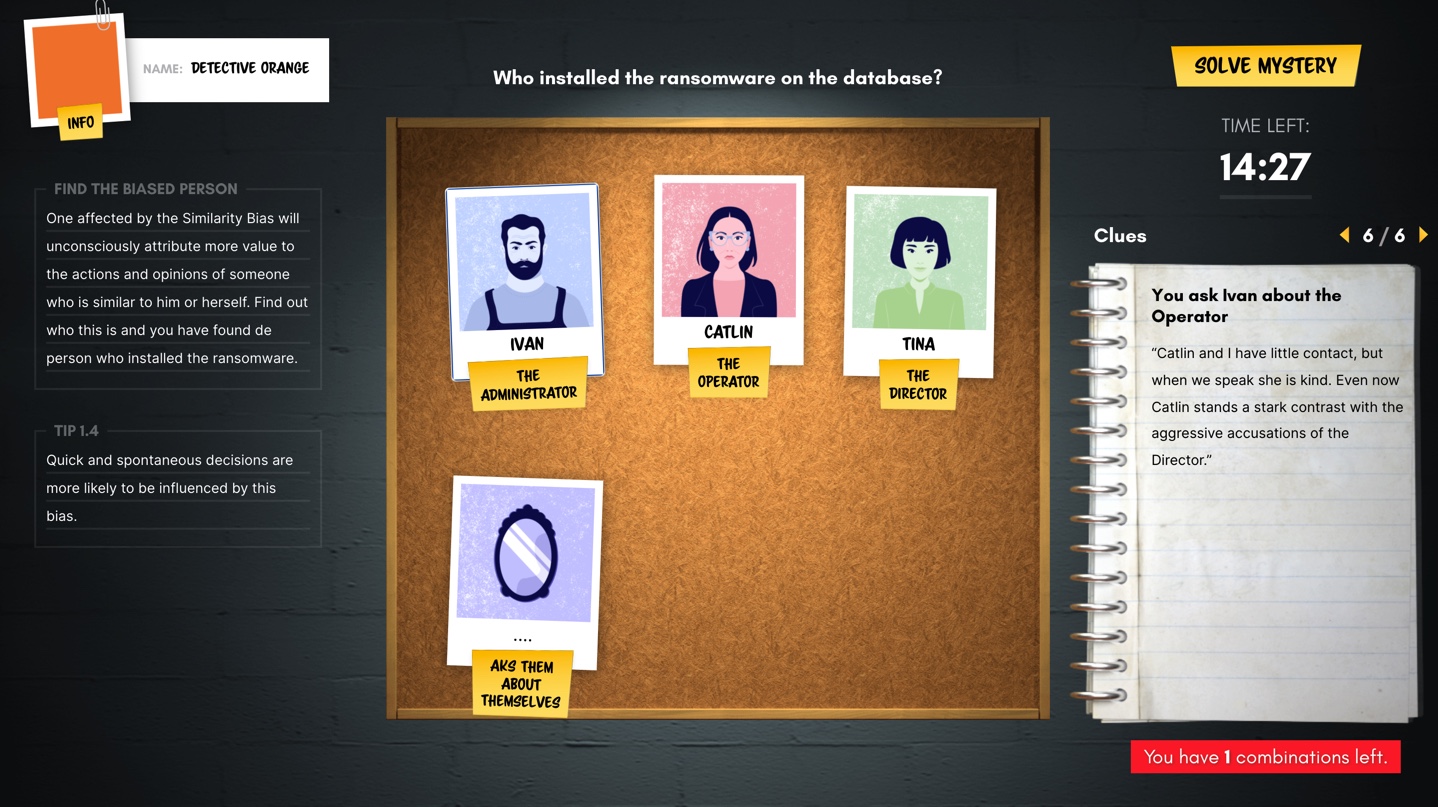
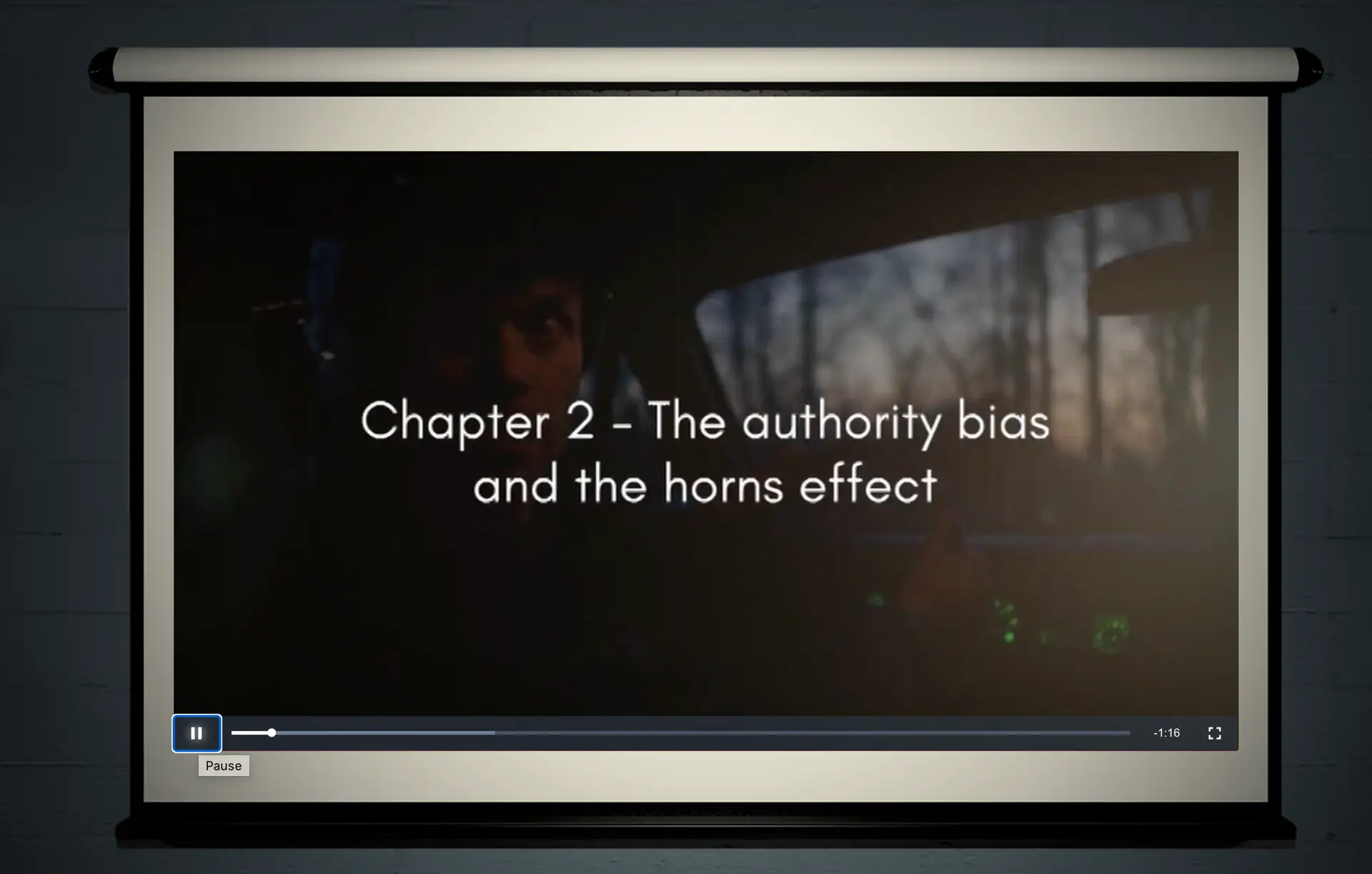
In Blindspot kruipen spelers in de huid van een team van onderzoekers dat gevestigd is op een verborgen eiland. Het team onderzoekers moet een Het is aan het team om een mysterie op te lossen. Het leren herkennen van gedrag als gevolg van veel voorkomende biases zal cruciaal zijn om de daders te stoppen.
Na het spelen van de game volgt een (digitale) discussie over biases, diversiteit en inclusie. De uitkomsten hiervan kun je direct vertalen naar eigen praktijk.




Een digitale en schaalbare hands-off interventie. Zonder facilitator gemakkelijk door iedereen te spelen.
Blindspot zorgt ervoor dat het (ongemakkelijke) gesprek over unconscious biases tussen collega’s tot stand komt
Blindspot zorgt ervoor dat deelnemers op speelse wijze bekend raken met de meest voorkomende unconsious biases binnen organisaties
Het spel eindigt met een duidelijke call to action. De deelnemers worden uitgedaagd om aan de slag te gaan met hun eigen vooroordelen.

Wil je meer weten over Blindspot? Laat een bericht achter. Je hoort snel van ons!
Bedrijfspand de Pionier
Grebbeberglaan 15
3527 VX Utrecht
Het Klokgebouw
Klokgebouw 210
5617 AC Eindhoven
Achtergrond: phD in Human Resource Management en Organizational Behavior. Master Arbeids- en Organisatiepsychologie
Mijn verborgen talent is… Sportgerelateerde vragen in een pubquiz beantwoorden.
Met dit nummer begint mijn weekend: Tash Sultana – Jungle
Als ik later groot ben dan… Heb ik een bedrijf dat mensen helpt om hun leven leuker te maken.
